
5 Webdesign-Trends 2022
1. Das Comeback der Farbverläufe
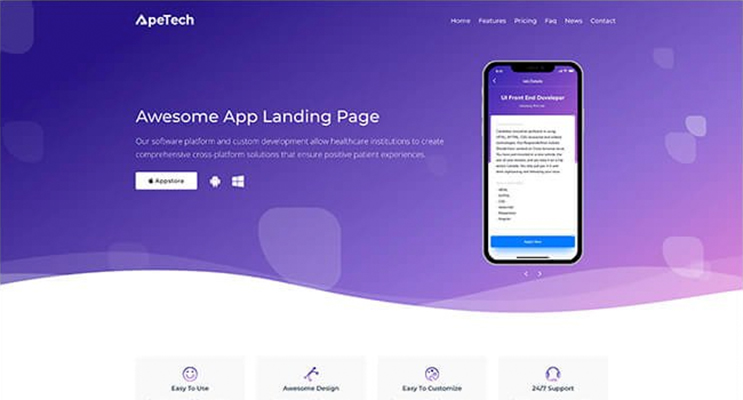
Nach einer langen Periode von größtenteils möglichst schlichten, dunklen und eleganten Designs feiern nun farbenprächtige Verläufe ihr Comeback. Die satten Farben verleihen einer Website einen dynamischen Effekt – ob als Hintergrundverlauf oder für einzelne Elemente angewendet, jedoch häufig in Kombination mit einem ansonsten cleanen und nicht zu überfüllten Design.

2. Interaktive 3D-Elemente
Interaktive 3D-Elemente lösen immer mehr statische Bilder und einfache Videos ab. Vor allem im Bereich von E-Commerce haben Kunden die Möglichkeit ein Produkt selbst von allen Seiten anzusehen und auf spielerische Weise zu entdecken. Fast als wäre man physisch im Geschäft, kann ein Kunde ein Produkt online „in die Hand nehmen“.

3. Scroll Design
Durch den Trend der letzten Jahre zum „Mobile first“-Design, sprich Websites vorrangig für mobile Endgeräte zu entwerfen und zu optimieren, wächst auch die Nutzung von Scroll-Effekten. Der User ist es mittlerweile gewohnt, sich von einer Website führen zu lassen. Die Entscheidung, ob und was angeklickt werden soll wird ihm zum großen Teil abgenommen.
So können ganze interaktive Geschichten erzählt werden: Diverse Elemente und Effekte werden explizit durch das Scrollen ausgelöst und durch das Scrollen in die entgegengesetzte Richtung wieder rückgängig gemacht.
4. Lazy Loading
Performance und Geschwindigkeit von Websites werden immer wichtiger. So steht das schnellere Laden der Inhalte für ein besseres Nutzererlebnis. Hier kommt das „Lazy Loading“ ins Spiel: Daten, die zunächst außerhalb des sichtbaren Bereichs liegen, werden erst geladen, wenn sie in den sichtbaren Bereich gelangen. Dies vermindert die Ladezeit, die sonst beim Aufrufen einer Seite benötigt wird, bei welcher direkt alle Seiteninhalte geladen werden.
5. Hover-Effekte/Overlays
Auch Hover-Effekte sind immer mehr im Kommen – ob als spielerisches Element zur unterhaltsamen Entdeckung einer Website oder zur besseren Nutzerführung. Die Nutzerbindung soll durch viel Interaktion gesteigert werden.