Websitetrends 2020
Das Internet ist im ständigen Wandel. Daher gibt es jedes Jahr neue Trends und Techniken, die Websites bereichern und individueller erscheinen lassen. Manchmal sind es nur kleine Details, dann wiederum auffällige Animationen oder technische Anforderungen, die erfüllt werden müssen, um den Usern gerecht zu werden.
Im folgenden Artikel stellen wir einige Websitetrends vor, die in diesem Jahr relevant sind.
Mobile First
Lange Zeit lag der Hauptfokus des Webdesigns auf der Optimierung für Desktop Bildschirme. Allerdings gibt es seit ein paar Jahren immer mehr User, die das Internet über kleinere Endgeräte nutzen. Daher ist es wichtig, bei der Darstellung die Webentwicklung für mobile Endgeräte wie Smartphones oder Tablets zu priorisieren.
Neben der optischen Darstellung, bei der mittels responsive Design eine Anpassung an die Größe des Endgeräts stattfindet, sind auch einige technische Anpassungen notwendig, um eine gute mobile Performance zu erzielen. So muss u.a. die Ladezeit optimiert werden und auf ein mobile-freundliches Menü geachtet werden.
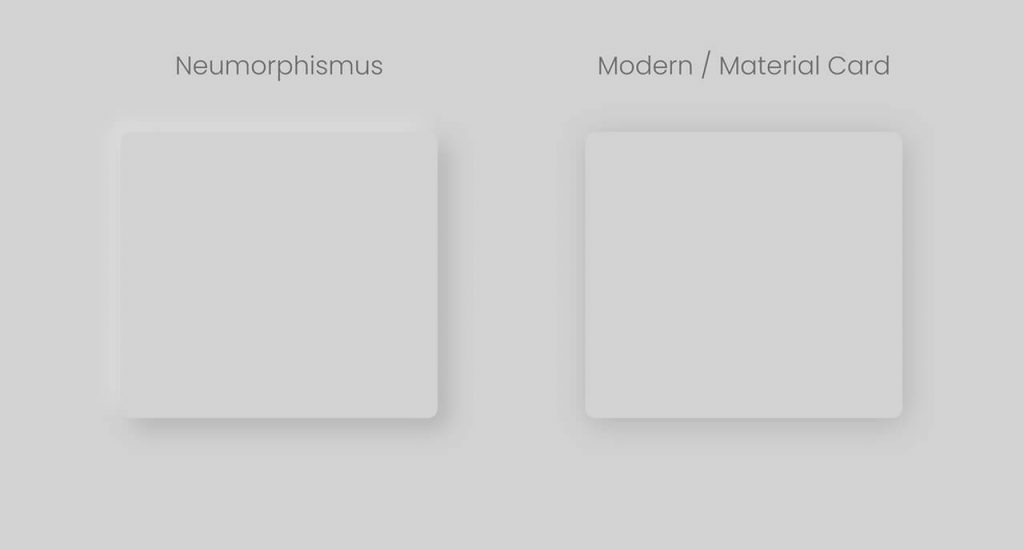
Soft UI (Neumorphismus)
Neumorphismus oder das sogenannte Soft UI ist im Prinzip das bekannte Material Design in light und softer. Im Material Design wurden auf weite, starke Schlagschatten und einfache Kontraste gesetzt, um einen dreidimensionalen Eindruck zu simulieren.
Das Soft UI geht noch einmal einen Schritt zurück. Die Oberflächen unterscheiden sich beispielsweise darin, dass beim Neumorphismus die Elemente wie eine Art Relief dargestellt werden. Anders als beim Material Design, wo Elemente eher „über die Oberfläche schwebend“ wirken.
Auslöser für den Trend ist Alexander Plyuto, der mit einem Dribbble-Post mit der Idee von Neumorphismus für den Aufstieg des Designprinzips gesorgt hat.

Mikrointeraktionen
Mikrointeraktionen sind alle vom Nutzer wahrnehmbaren Aktionen auf einer Website, beispielsweise ein Ladebalken. Der Nutzer soll Teil der Handlung sein und belohnt werden. Daher kann man durch Mikrointeraktionen vermitteln, ob eine Handlung funktioniert oder nicht. Das führt dazu, dass der Nutzer auch auf anschauliche Art und Weise informiert wird.
Einsatzbereiche von Mikrointeraktionen umfassen beispielsweise Social Media oder auf herkömmlichen Websites bei Webformularen (Haken bei positiver Eingabe).
Weitere Beispiele von kreativen Mikrointeraktionen finden Sie hier: https://t3n.de/news/mikrointeraktionen-839371/

Dark Mode
Der sogenannte „Dark Mode“ kann heutzutage in den meisten Smartphones und Internetbrowsern eingestellt werden. Hinter dem Namen verbirgt sich genau das, was er bedeutet: Die Benutzeroberfläche wird im Gegensatz zu der „normalen“, hellen Benutzeroberfläche, in einem dunklen Farbschema dargestellt.
Besonders praktisch ist dieser Abends, damit die Augen des Nutzers nicht durch den grellen Bildschirm geblendet und dadurch zu sehr belastet werden. Außerdem ist der Dark Mode sehr beliebt. Laut der Umfrage der Website basicthinking.de nutzen 52% der Befragten den Dark Mode.
Wir selber haben für unsere Website ebenfalls einen Dark Mode implementiert, weitere Infos dazu finden Sie in diesem Blogpost.